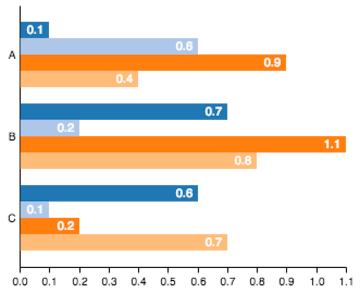
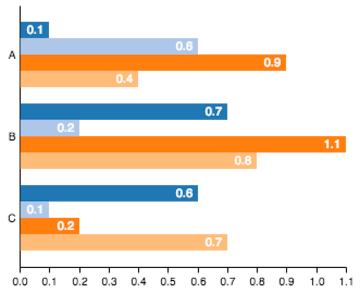
D3 grouped bar chart with json data
After integrating the d3js on your web page. Here is my follow code please correct me where am wrong.

Django Charts Simple Bar Chart Displayed In Three Ways Codementor
Note the wide untidy format.

. Inspired by an example from Mike Bostock. How to insert new data into a bar chart from input text field. Web In the example you linked the original data is grouped by band typeYour data is grouped by set - that is in the original each color band is grouped in the data array.
Web In many applications sometimes we need to use data from JSON files SQL Server tabular data CSV data flat file and so on in data visualization in generating charts. Hello guys today I am going to show you how to create a vertical grouped bar chart using d3v6 by using. D3 accessing nested data in grouped bar chart.
The main thing you need to do. Web Grouped Bar Chart From JSON D3JS. Start by understanding the basics of barplot in d3js.
What you want to do is a grouped bar chart. Web D3 Interactive Grouped Bar Chart With JSON Data Example. Web I have a small problem regarding using d3js bar grouped chart.
D3 json nest data mapping grouped bar chart. Solved-Creating a bar chart in D3 from subset of json data. Web Grouped Bar Chart From JSON D3JS.
Have a look to it. Grouping json data to create grouped bar chart. In your data each.
Web Grouped bar chart. Web On the x axis the padding method sets the spacing between each bar in the chart. Student Liberal Profession Salaried Staff Employee Craftsman Inactive.
Web This grouped bar chart is constructed from a CSV file storing the populations of different states by age group. D3js Grouped bar chart with JSON. Web Xaxis is ordinal-d3js.
Data is available here. Web D3js Grouped bar chart with JSON data. The chart employs conventional margins and a number of D3.
The larger the value the more space between the bars. Each group is provided in a specific line each. Learn more about Teams.
Connect and share knowledge within a single location that is structured and easy to search. Got the bars to show up and graph looks as expected except the bars are stacking on each other for each month instead of. Create variables for the chart.
The next step is to define the basic variable for the width height x and y range of the variable. Create a grouped bar chart from json. This is my current output.

How To Draw Json Bar Chart Using D3 Js 5 Steps

Grouped Bar Chart Example Vega

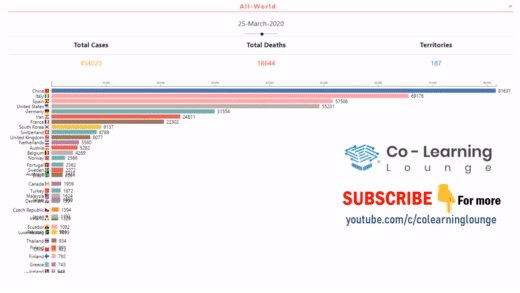
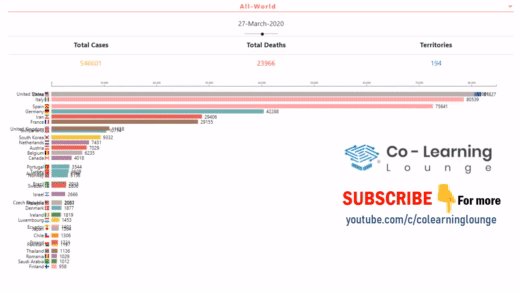
Racing Bar Chart In D3js Racing Bar Chart With Animation By Sai Kiran Goud Analytics Vidhya Medium

Svg How To Create Multi Color Vertical Bar Chart In D3 Js Version 4 And Up Using Specific Json Data Stack Overflow

Javascript D3js Grouped Bar Chart Toggling Legend Stack Overflow

Github Hhru React D3 Chart Graphs

D3 Interactive Grouped Bar Chart With Json Data Example
Stack Bar Chart D3 V4 Bl Ocks Org

Javascript C3js Stacked Bar Chart From Json Array Stack Overflow

Creating Bar Chart From D3js Using Json Data

Creating Bar Chart From D3js Using Json Data

Stacked Bar Column Chart Example Using Vizframe In Ui5 Sap Blogs

Javascript D3 Js Grouped Bar Chart Stack Overflow

Dynamic Vertical Bar Chart With D3 With Labels Using Json Data

How To Draw Json Bar Chart Using D3 Js 5 Steps

Javascript Prepare Nested Json Data For D3 Stacked Bar Chart Stack Overflow

Introducing Vega Lite Vega Lite Analysis